Lulupay have the ability to make any webpages that you want. With that we have to manage our webpages properly. In this guide, i will show you on how to manage your webpages properly
to manage your website, do as below :-
- Log in to your website and go to your dashboard
- Click on ‘LuluCreate’

You will see a few options there, just click on ‘View Pages’ on Pages section.

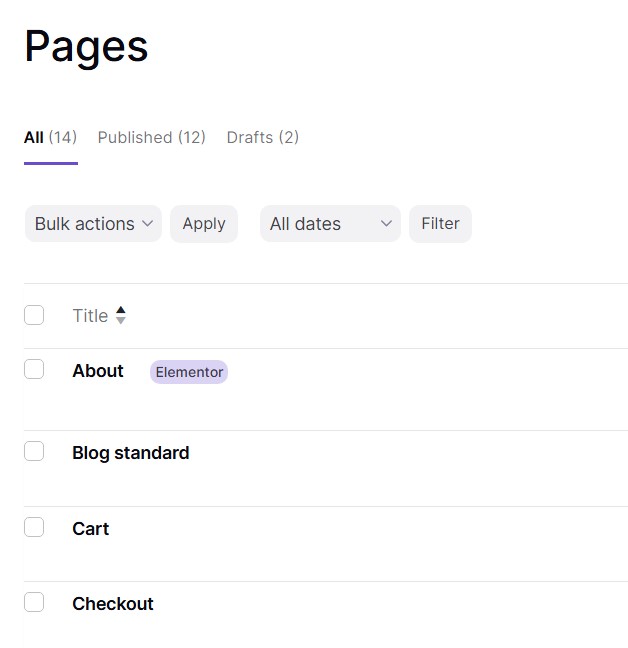
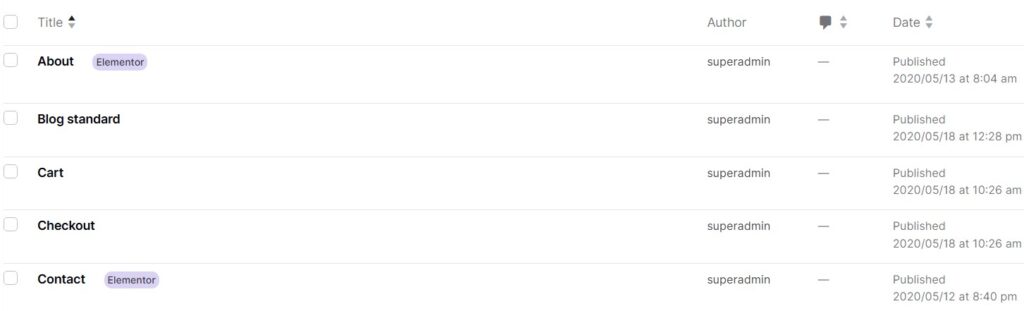
All of your pages inside your website will be displayed.

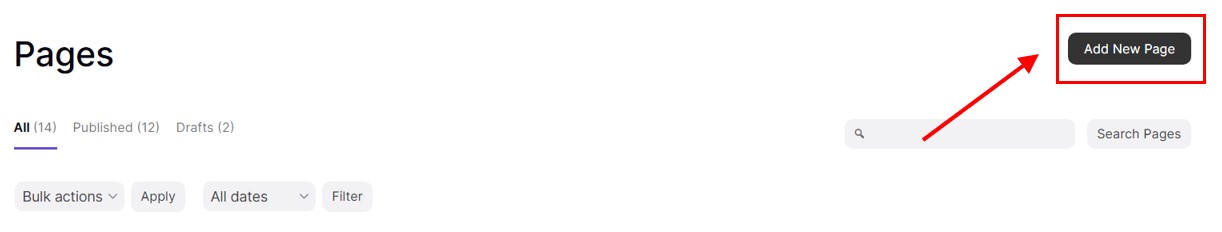
3. You can click ‘Add New Page’ to add a page to your website. The button is located at the top-right of your screen.

4. You can search your pages if you have trouble finding it. The search bar is located under the Add New Page button

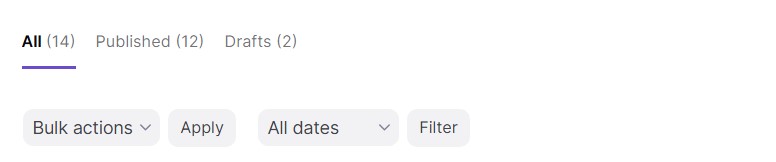
5. Click on the pre-determined filter to display specific options. There are three options available: All, Published, and Drafts. Additionally, a drop-down menu allows filtering by date of publication.

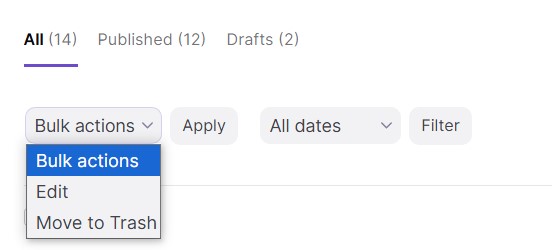
6. Bulk actions is where you can choose multiple pages that you wanted and choose what action on the drop down displayed below.

7. All of the displayed below is your pages at your website that are currently up. (Image below is an example)

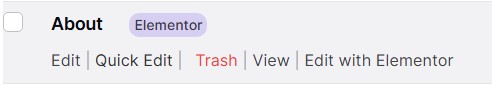
8. Hover your mouse near one of the pages will display actions that you can take to that page
- Edit – Edit the page using text based editor
- Quick edit – Editing attributes of the page
- Trash – Move the page to trash. (The page will be inactive and removed from published websites.)
- View – View the page
- Edit with Elementor – Edit the page using interactive page editor.

9. On the left of your page is author of the page and date of the page published