With LuluCreate, you can customize almost all aspect of your website. This includes your website header. To make a good website, we must take into all account of what our user will navigate around our website. In this guide, we will manage our header to add a new submenu to go to a page inside (or outside) our website.
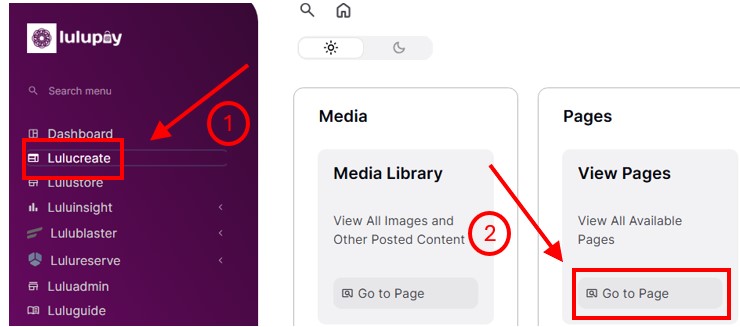
1. Starts with logging in to your website dashboard and click ‘LuluCreate’ and click ‘View Pages’

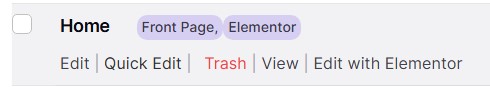
2. We would like to select a page that have our header displayed when the webpage loads. Your ‘Home’ page usually do have but it depends on your website setup. In this example we will use the ‘Home’ page. Hover over it and click ‘Edit with Elementor’.

3. You will greeted with Elementor editing wizard. Hover over your header in yellow and click ‘Edit Header’

4. Now your Header is active for editing when it is in blue box. Basically what you can do with page builder is limitless. But in this example we will go through some basic stuff.

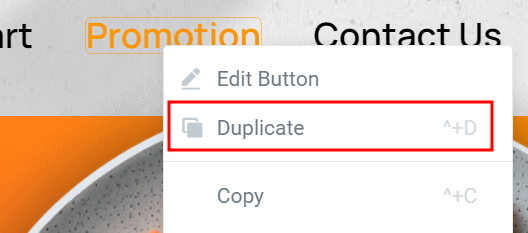
5. Right click on one of the menu bar and click ‘Duplicate’. This will save you time on setting up the font and font size.

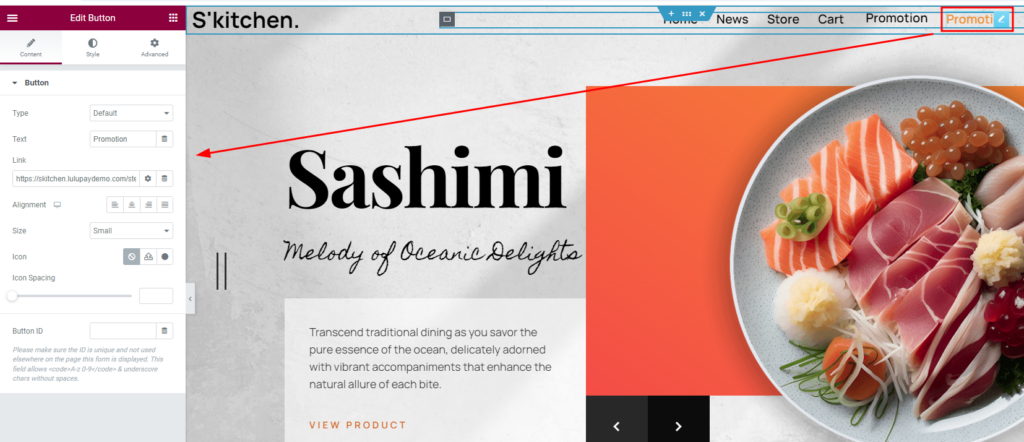
5. Another duplicate of the button has appeared. Let’s change the properties of that. Click on the duplicate button and the properties of the button can be change by using the Page Builder wizard on the left side of your screen.

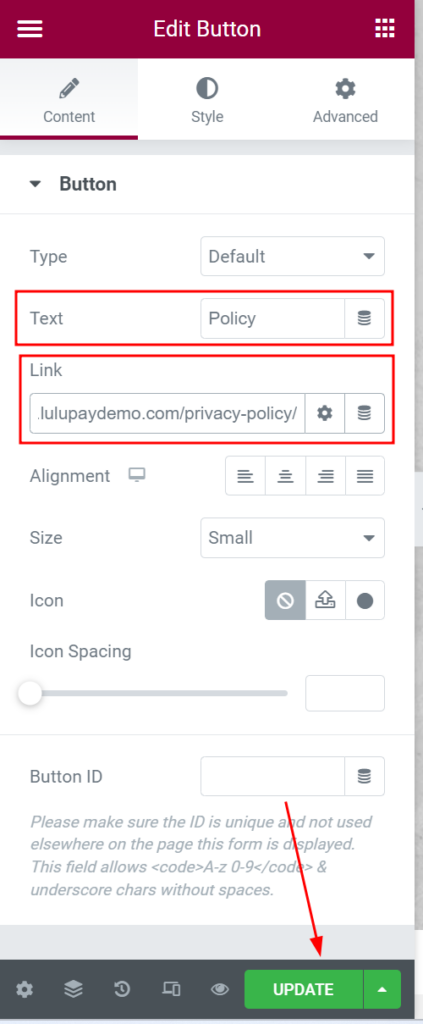
6. For this example we will change it to ‘Policy’ and link to the Policy page. Click ‘Update’ to save changes.

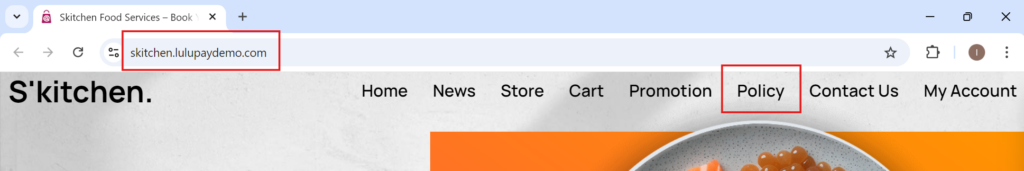
7. By now, the link should be can be use. You can check by going to the website and clicking at the ‘Policy’ button you just created.