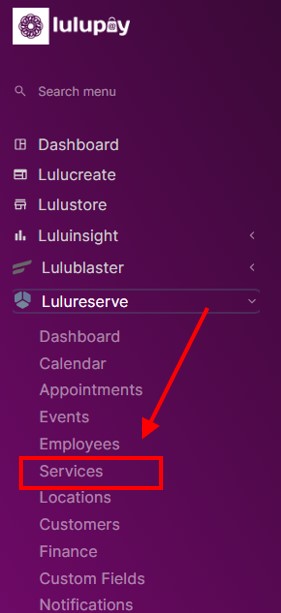
On the main Dashboard page, click ‘Lulureserve,’ then search for ‘Services’.

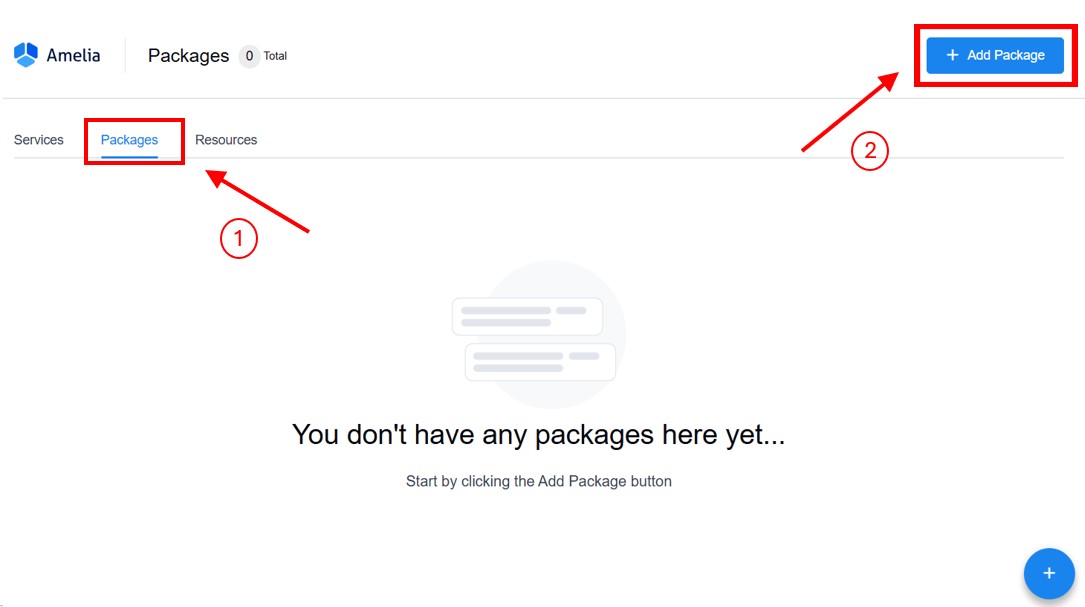
Select “Packages” tab and click on “Add Package”

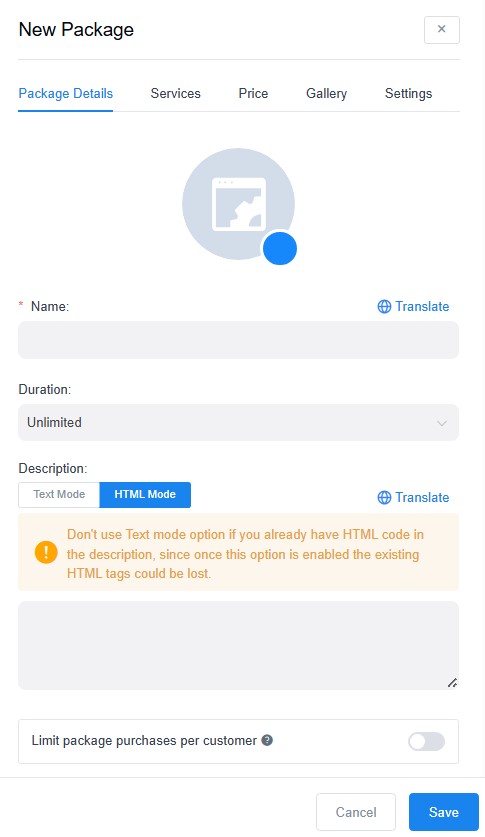
The image illustrated below shows the details of the package.

Fill in the following :-
- Name
- Duration
- Description:
Don’t use Text mode option if you already have HTML code in the description,
since once this option is enabled the existing HTML tags could be lost. - Limit package purchases per customer:
The limit is checked by customer email
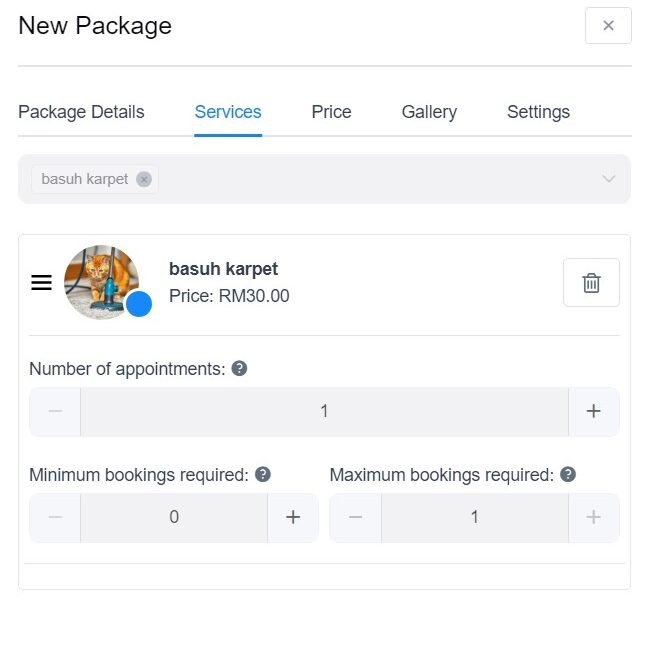
Services (2/5) #
Select the service and fill in the details related to the service.

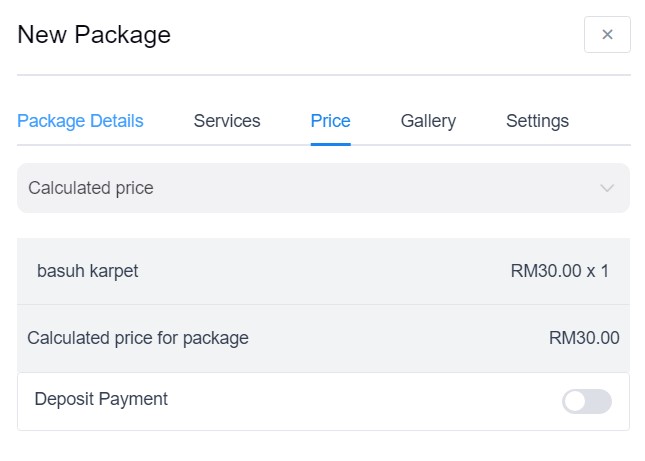
Price #
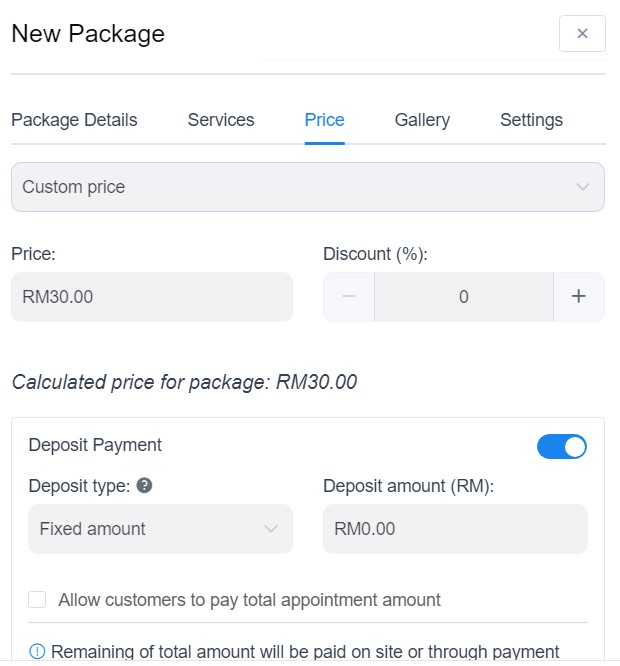
The image illustrated below is the price page which shows the price of the package.

You may choose the calculated price which shows the original price of the package or the custom price which shows the discounted price of the package according to the discount.

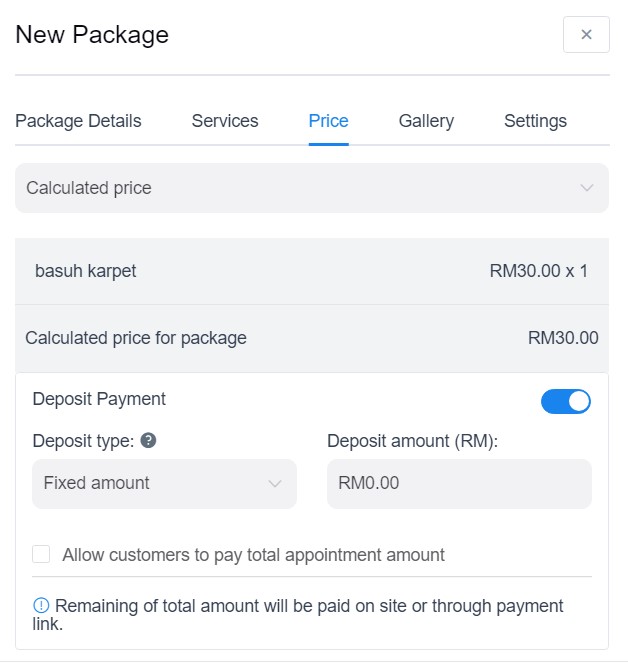
Calculated Price with Deposit Payment #

Fill in the following:
- Deposit Type:
Percentage deposit will be calculated on the total booking price and fixed amount can be multiplied by the number of people or stay fixed on the total booking price. - Deposit Amount (RM)
- Allow customers to pay total appointment amount
Click “Save”
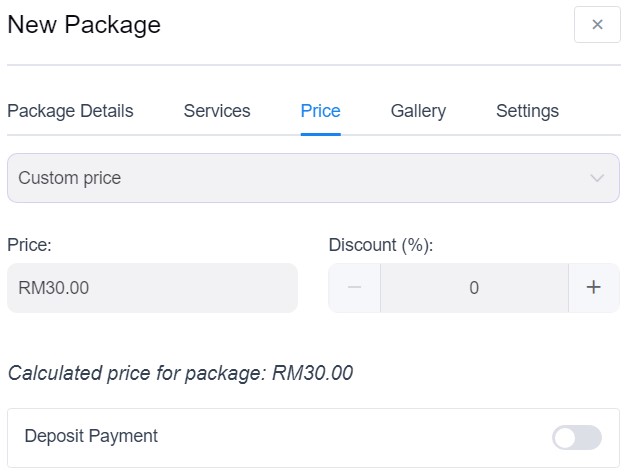
Custom Price with Deposit Payment #

Fill in the following:
- Deposit Type:
Percentage deposit will be calculated on the total booking priceand fixed amount can be multiplied by the number of people or stay fixed on the total booking price. - Deposit Amount (RM)
- Allow customers to pay total appointment amount
Click “Save”
Gallery #
The image below illustrates the “Gallery” section that must be completed. This section displays the images used to represent the packages to the users.

Click on the “+” sign to add an image and save.
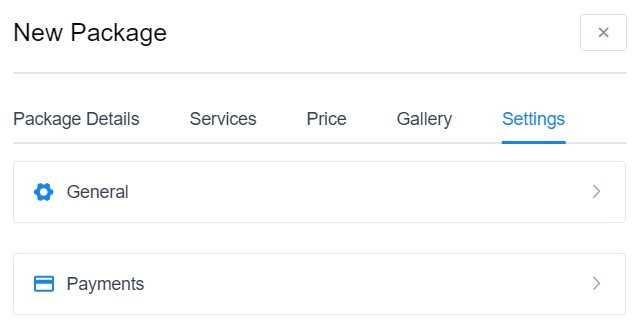
Settings (5/5) #
The image below illustrates the “Settings” section that must be completed. This section displays the settings of the service. The settings consist of 2 small sections that can be completed, starting with the “General”.

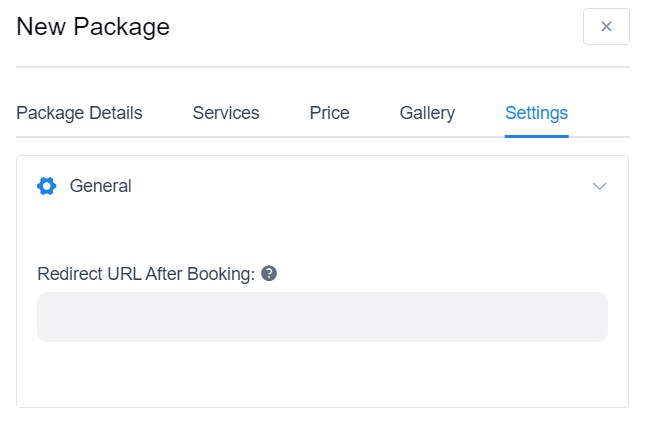
General #
The image below illustrates the “General” section under the “Settings” tab. This section allows users to configure key settings for the package. One of the options available is setting a Redirect URL After Booking, which determines where the customer will be redirected after successfully completing a booking. This field can be customized based on the desired post-booking experience.

Fill in the following:-
- Redirect URL After Booking:
Customer will be redirected to this URL once he schedules the appointment or package.
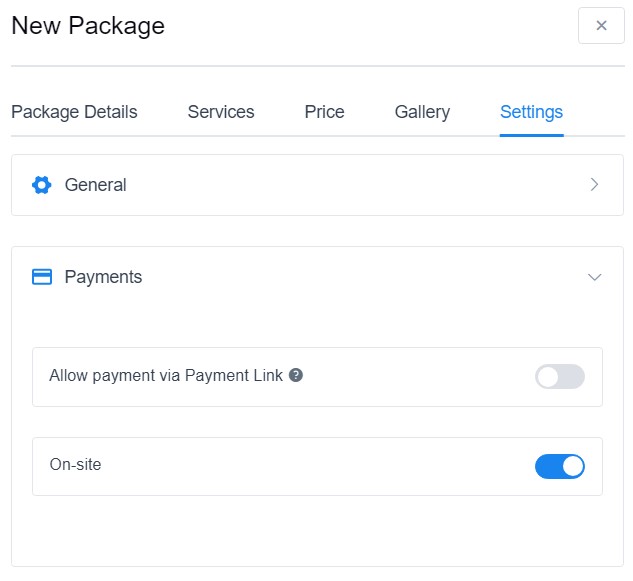
Payments #
The image below illustrates the Payments section under the Settings tab. This section allows users to configure different payment options for the package.

There are two available settings :
- Allow payment via Payment Link:
If this option is enabled, customers will be able to make payments through email notifications or their Customer Panel, providing a seamless online payment method. - On-site:
This option allows customers to pay in person at the time of the service, offering flexibility for those who prefer direct transactions.
Click “Save” to save package.