With LuluCreate, you can have your own page for your news or blogpost about anything. This page will have seperate page named ‘News and Blogs’ differs than others on your backend. This will make manage your blogpost easier.
This guide will show you to set a page inside your website that will reserved only for that. Any new post you make will be automatically appeared inside that page.
To start setting up your news and blog page do as below:-
1. Log in to your website and go to your dashboard
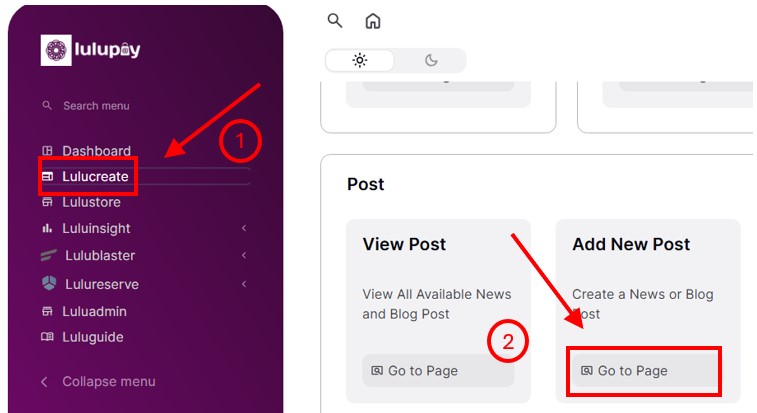
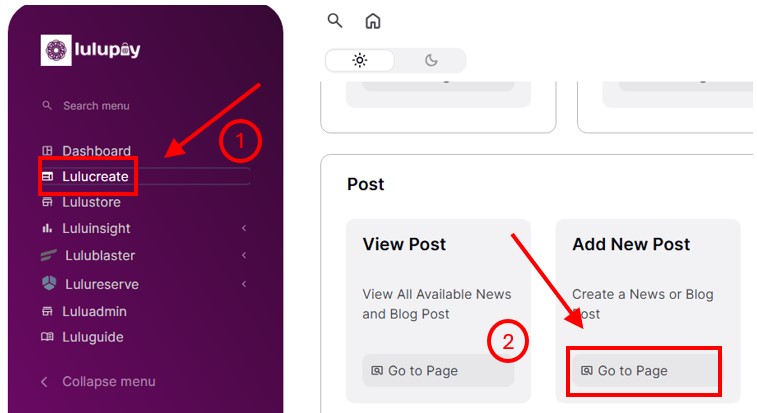
2. Click ‘LuluCreate’ and click at ‘Add New Post’. This will create a new page for all your blogpost to appear.

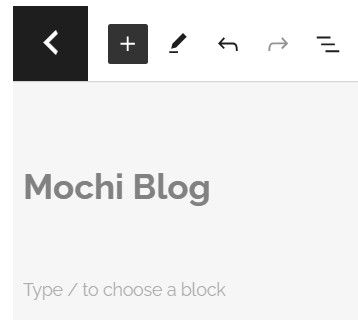
3. Fill in your page name. This name will appear at your backend and will not appear at your website.

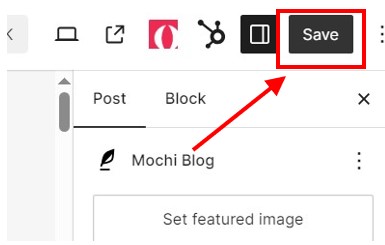
4. Click ‘Publish’ for both prompt
- First prompt

- Second prompt

5. Click on ‘Edit with Elementor’ to manage and design your ‘Post and Blogs’ page.

6. You will be greeted with ‘Page Builder’ wizard.

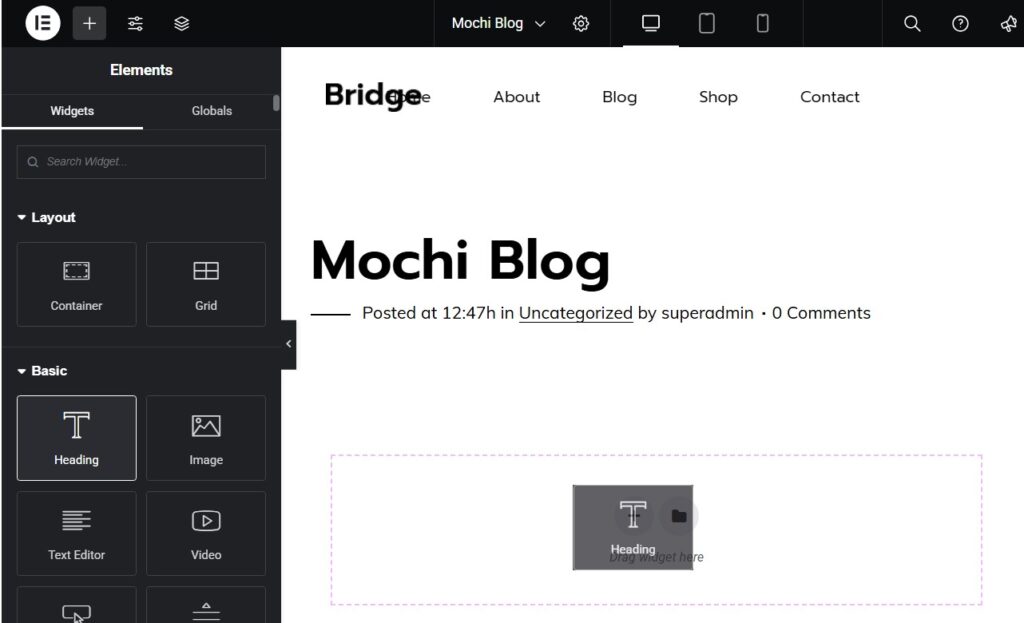
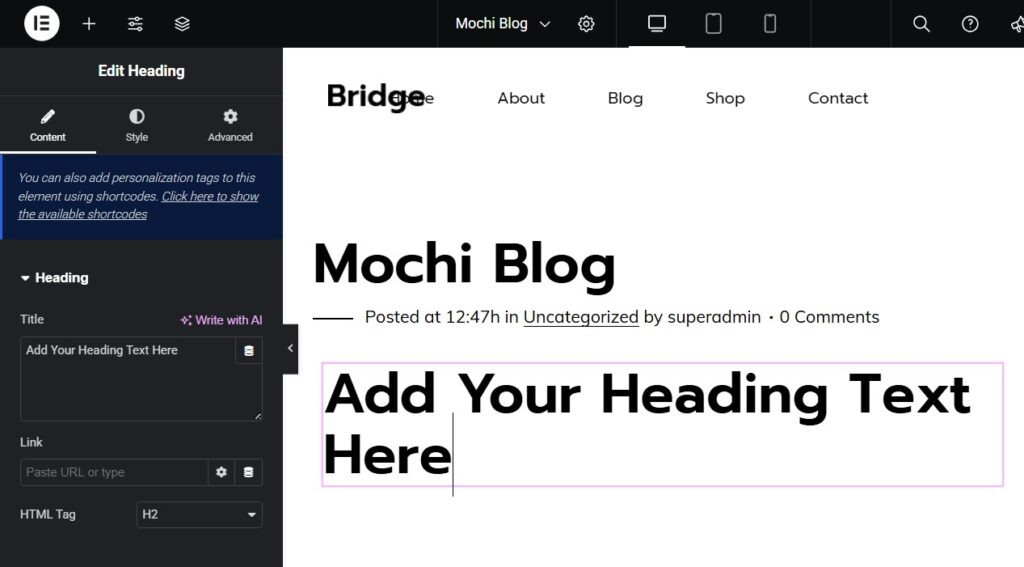
7. Click and drag ‘Heading’ into your page to make a title for your website. You can play around with the setting of the heading to find your perfect design.
- Click and drag to the box

- Edit the design of your heading

8. After finished editing your header, click on this plus to choose another widget.

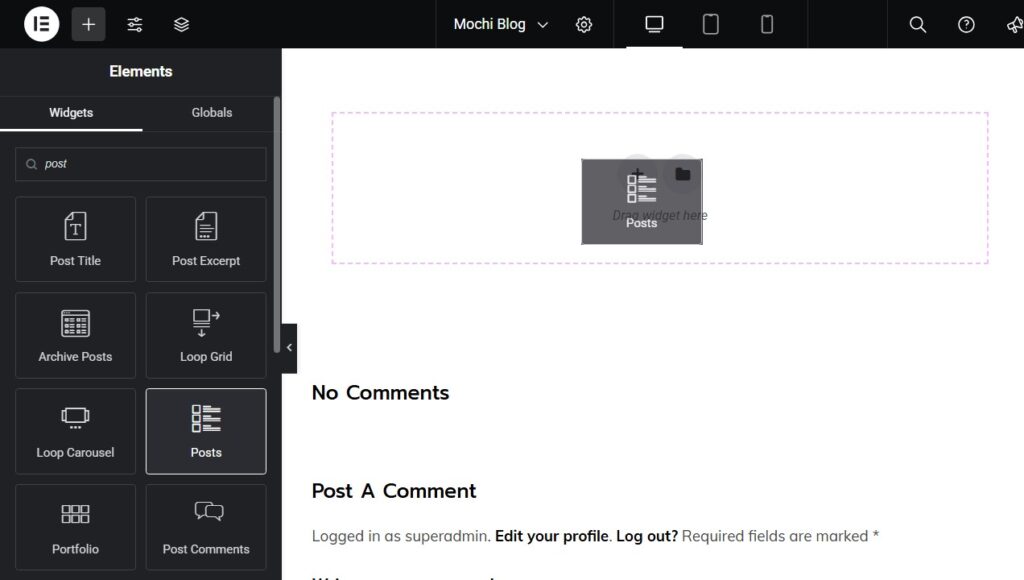
9. Search for widget named ‘Posts’ and click and drag to the box for any of your ‘News and Blogs’ posts to appear.

10. It might not look like much because we didn’t make any post to our blog. We also don’t have way for regular website visitor to go to this page. Next, we will make a hyperlink at your menu bar for them to go to directly to this page. But first, click ‘Save Draft’ at the bottom of the screen to save the changes.

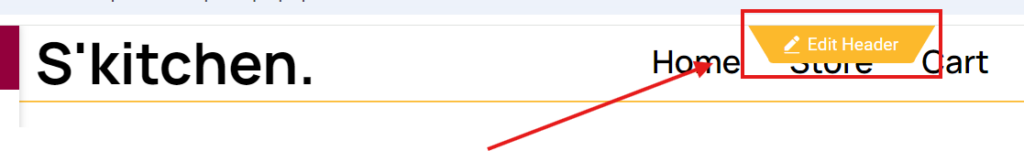
11. Hover over your menu bar and click ‘Edit Header’

12. When your menu bar is in pink box, that means that menu bar editing wizard is active.

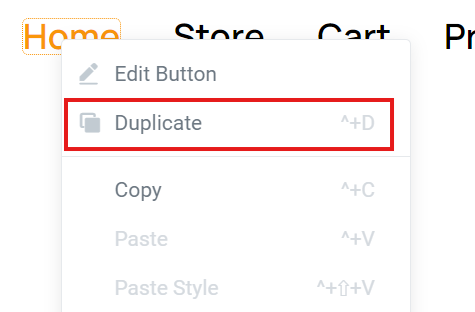
13. Hover over your ‘Home’ Button and click ‘Duplicate’

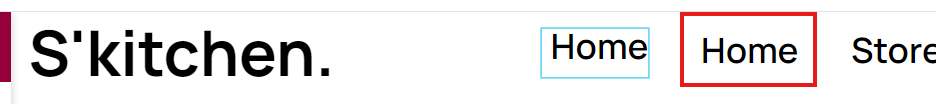
14. Another ‘Home’ has appered. we will edit this one to make our ‘News and Blogs’ Button.

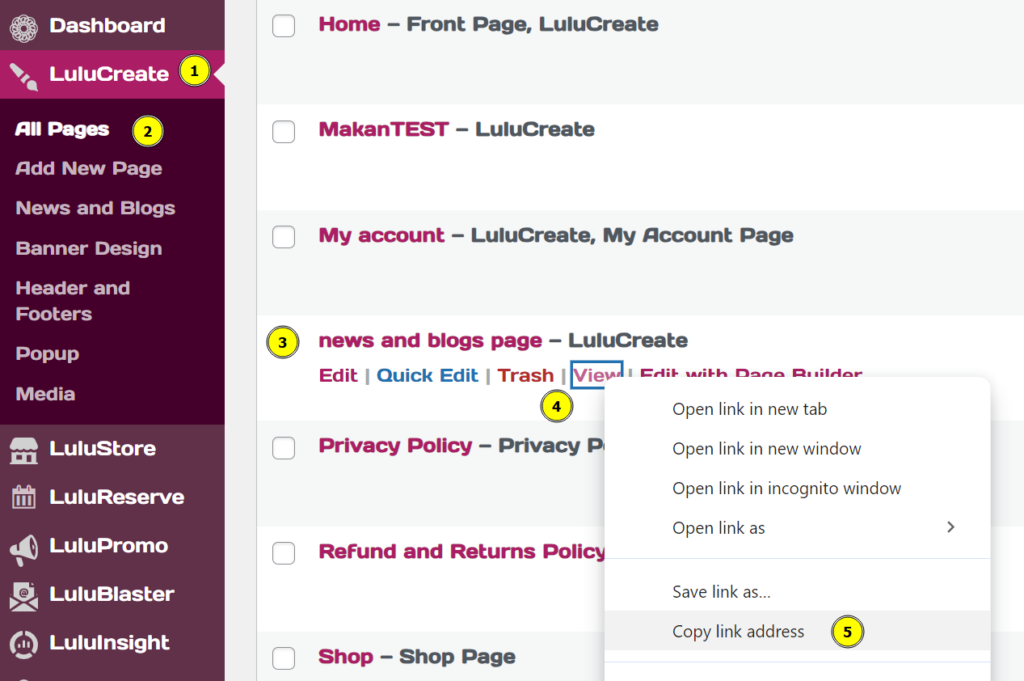
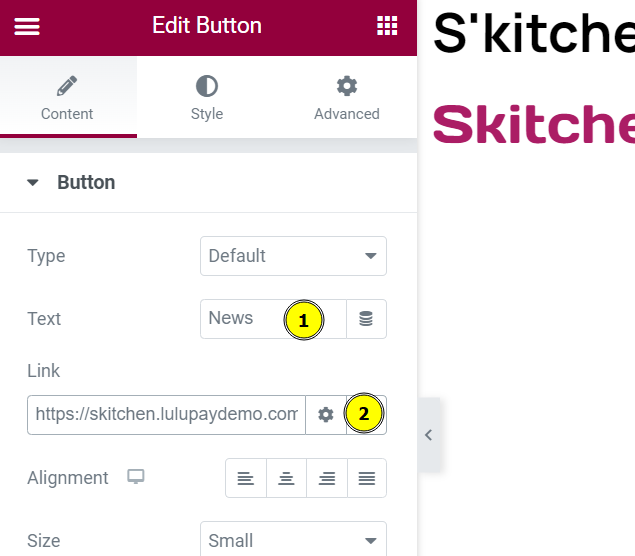
15. Click on it and lets change the properties of the button. Changes i will make is changing name from ‘Home’ to ‘News’. I will also change the link of it to our ‘News and Blogs’ link. To get your link, go to your backend dashboard, hover over ‘LuluCreate’ and click ‘All Pages’. Find your news and blogs page, hover over it and RIGHT CLICK ‘View’ and copy
- How to find your link

- Pasting your link for the menu bar wizard button.

16. Click ‘Update’ to save changes to your menu bar. Should be you will have menu bar that goes straight to your ‘News and Blogs’ button. Now we have set up our page and its hyperlink but we don’t have any posting at our new page. Lets fill in the page.
11. Right now, go back to your dashboard, hover over LuluCreate and click at ‘Add New Post’.

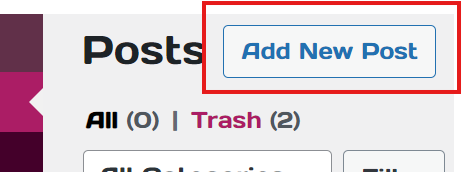
12. Click ‘Add New Post’ to create your new post.

13. Now you can fill in your blogpost title and any article that you want to post inside your blog. For more advanced editing, you can click ‘Edit with Elementor’.

14. After you are finished with your article, you can click ‘Publish’ to publish your article.
- Click ‘Publish’

- Click ‘Publish’ again.

15. Right now your article is published. Horay! Now you can check if your website is working properly. Make changes as you see fit with the ‘Elementor’